WordPressヘッダー画像おすすめサイト紹介
はじめに

まずこちらが私のトップページに掲載されているヘッダー画像です。
画像サイズはPC・モバイルにも合う1920×800で作成しています。
こういった画像・文字入れの作成も全て無料で行えます!手順を下記に載せていますので
是非参考にしてみてください。
PixabayとCanvaを使用し作成を行う
Pixabayでの画像ダウンロード
Pixabayは無料で使用できる画像サイト。こちらには4600万点以上の高品質な画像が多く
有り、自分のブログに合わせて様々な画像が選べれます。

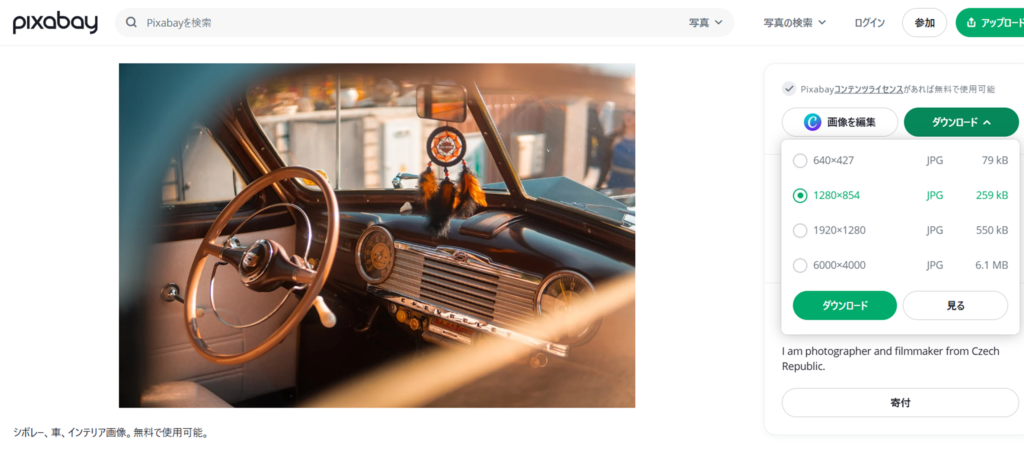
使用したい画像があったら画像をクリックし、右側のダウンロードを押します。

画像のサイズは1920×1280でOKです。中には有料でしかダウンロードできない画像もありますので
もし欲しい物が有れば有料版を使用しましょう。
Canvaにて画像の挿入
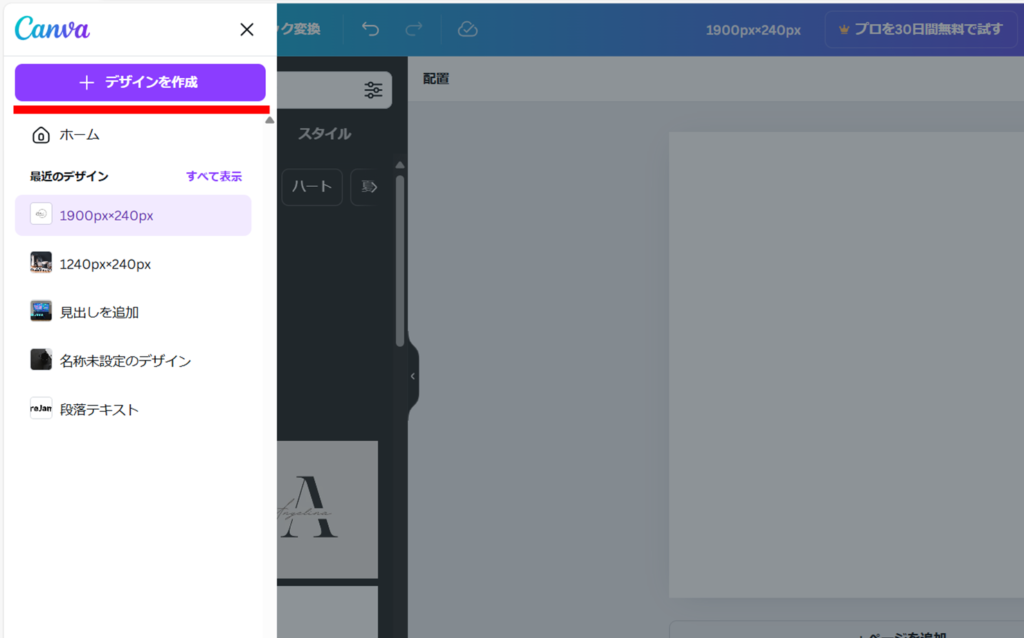
素材のダウンロードが終わったら、Canvaを開き、左上の上にある「デザインを作成」を
クリックして下さい。

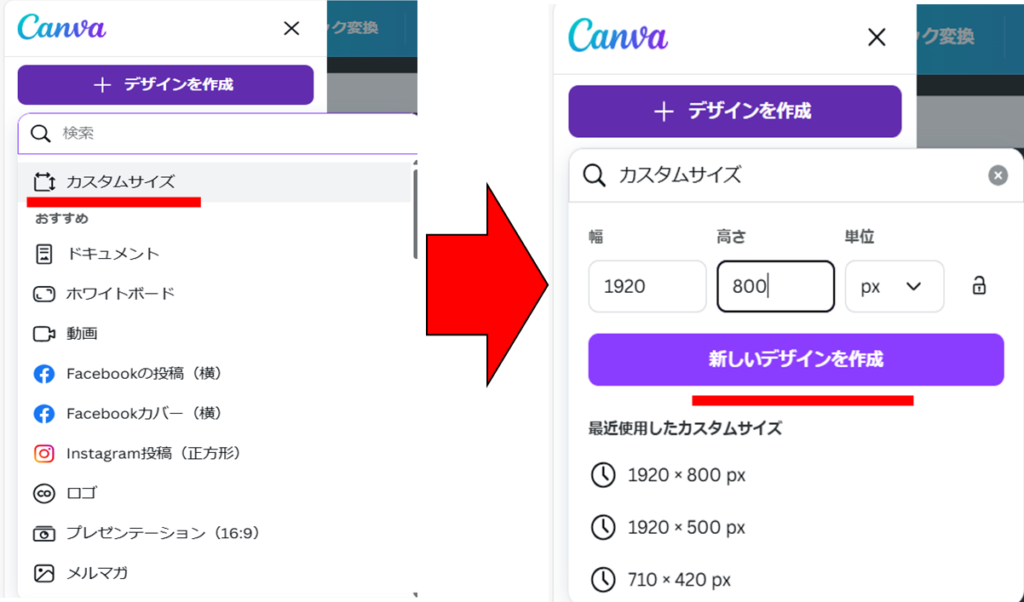
その後、欄内に「カスタムサイズ」というのが有るのでクリック後、幅を1920・高さ800と入力し
「新しいデザインを作成」をクリックして下さい。

作成が完了すると下図の様にサイズが変わった状態でテンプレートが表示されますので
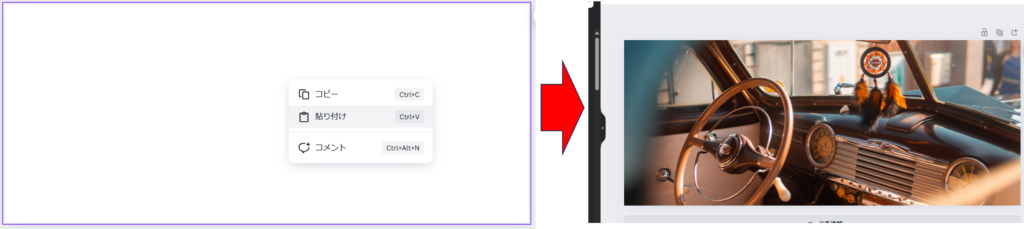
先ほどダウンロードした画像を貼り付けを行い、サイズ調整を行います。

画像に文字入れを行う
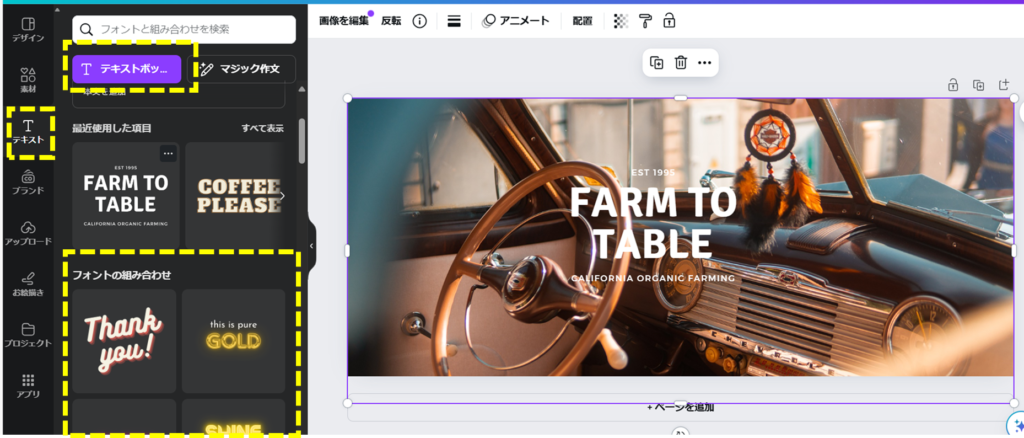
左のサイドバーから「テキスト」を選択し、「テキストボックス」か「フォントの組み合わせ」
を選びます。テキストを選ぶと一から作成する様になりますが、個人的にはある程度フォントが
整っているフォントの組み合わせでの作成をおススメしています。

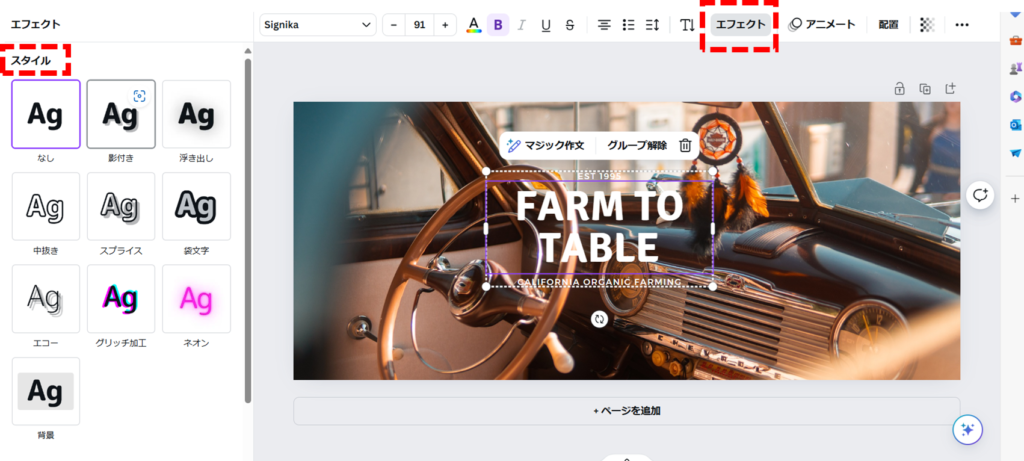
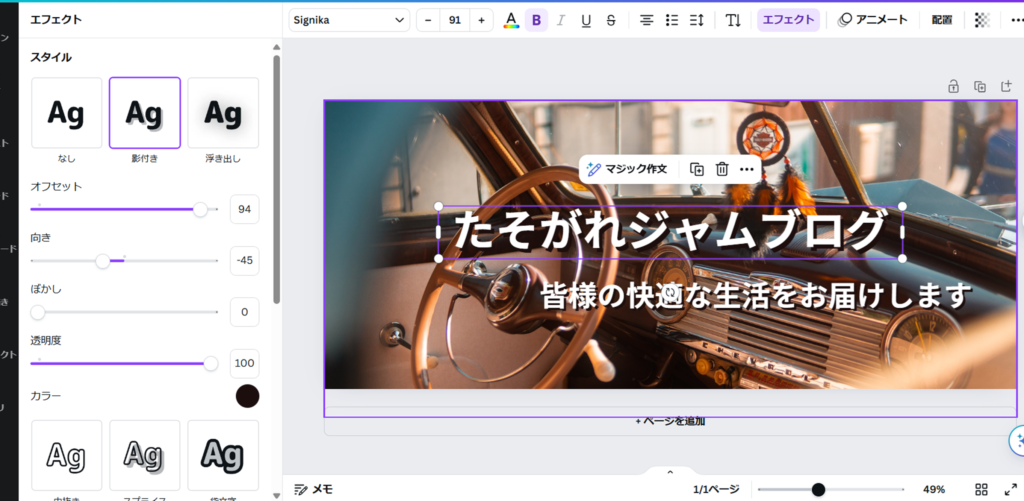
フォントの選択をしたら、中央上部にある「エフェクト」をクリックします。そうすると左の
サイドバーにスタイルが出てきますので好みにあったスタイルを選んでください。
※今回は影付きで作っていきます。

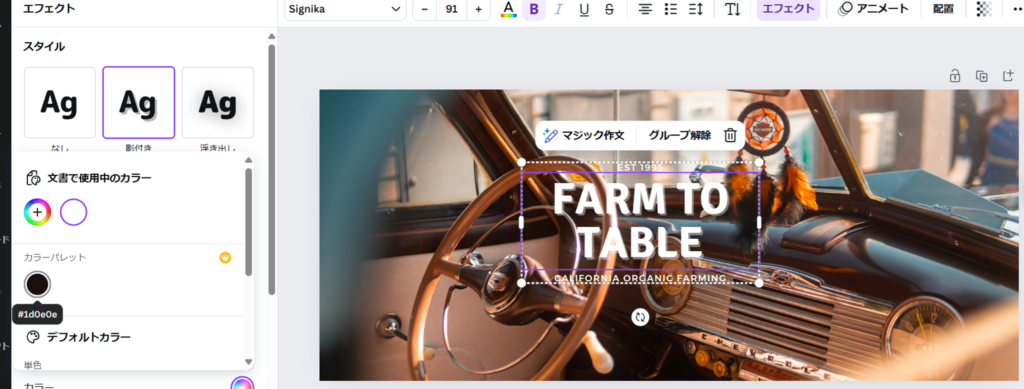
影付きを選択し、カラーパレットをクリック、黒を選択します。

テンプレートで付いてくるこういった使用しない物は選択すると削除できますので、
削除しましょう。

オフセットや透明度などを調整、文字の内容もクリックして変更し仕上げていきましょう。
もう1つ同じようなフォントを使用する時は、フォントを右クリックし、コピー&ペースト
して下さい。

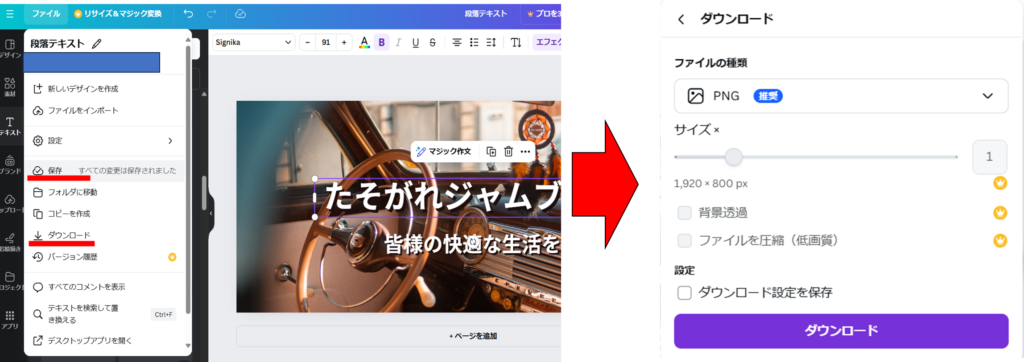
編集が完了しましたら、左上の「ファイル」から「保存」を一度クリック、そして「ダウンロード」
を押します。ダウンロードは「PNG」でOKです。

ブログのトップページに貼り付ける
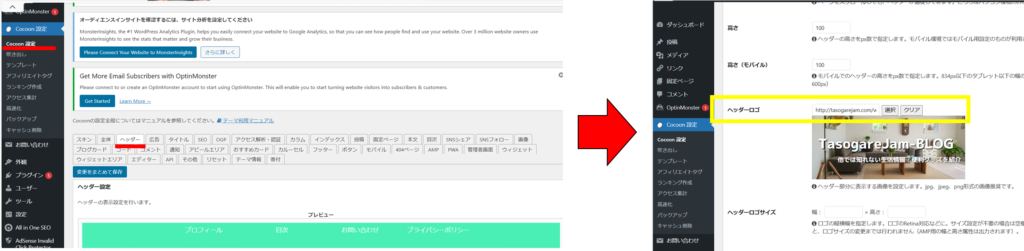
Cocoon設定からCocoon設定を選択し、ヘッダーを選択します。
下にヘッダーロゴとあるので、先ほど作成した画像を選択して保存を行えば完了です。

このように簡単にトップページのロゴを作成する事ができますので、是非皆さんも作成してみては
どうでしょうか?CanvaやPixabayを使用すれば、無料でもかなりクオリティの高い物が
作れますよ!
それではまた!





コメント